ホームページを作るのって何が難しいの?
「ホームページを作りたい!」
と思った時に、
漠然と「難しいんだろうな~」と思う方が多いと思いますが、
何が難しいのか。
なんで知識がないと出来ないのか。
あなたは説明できますか?
ホームページの本当の姿
例えば、当サイトのトップページはこんな感じです。

色や配置が整っていて、写真やイラストが入り見やすい形になっています。
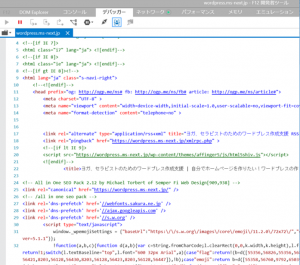
しかし、ページ上で右クリックして「ページのソースを表示」をクリックしてみてください。
そうすると・・・

こんな、謎のアルファベットの羅列が出てきます(◎_◎;)
これがホームページの正体なのです!!!
でも、こんなアルファベットの羅列ページを見せられても、何のことだか全くわかりませんよね。
そこで、これらの言語を私たちが見やすい形に変換してくれるのが
- Google Clome
- Internet Explorer
- Edge
- Safari
などなどの、インターネットを見るためのアプリやソフト(ブラウザー)なのです!
インターネットを見るためになり下なく使っているこれらは、
アルファベットの羅列を、見やすい形に変換してくれる凄いソフトだったんです!
もう少し… HTMLとCSSについて
ここまでの話で、おなかいっぱいの方は読まなくても大丈夫です。
よく分からなくてもホームページは作れます!
先ほど見ていただいた英語の羅列ですが、
簡単に説明をすると、HTMLというWEB用の言語です。
HTMLはWEB用の言語なので、英語ともルールが違いますが、英語がベースになっているので読める単語もたくさん出てきます。
さらに言うと、
HTMLは、ページに書かれている文章や写真、リンクなど、ページ内の情報を書くための言語です。
そして、
WEB用の言語にはもう一つ、CSSというものがあります。
CSSは、書式設定のための言語です。
例えば小見出しのように、目立たせたいフレーズに対して「見出し2」のような設定をします。
CSSは、「見出し2」のフォントの色、サイズ、デザインなどを一括で設定して、
どのページを見ても同じデザインになるようにすることが出来るのです。
ちなみに、もう一つPHPというデータベース(サーバー)用の言語もあるのですが、
これはさらにややこしいので、今回は説明を省略します。