こんにちは。
株式会社エムズNEXTのWeb担当者しょーこです!
今日も複雑なパソコンの世界を、
分かりやすく!ゆる~く!解説していきます(*^-^*)
さぁ!ホームページをつくろう!
「ホームページを自分で作ろう!」
と思った時に、はじめにすることがレンタルサーバの契約です。
なんでレンタルサーバが必要なの?
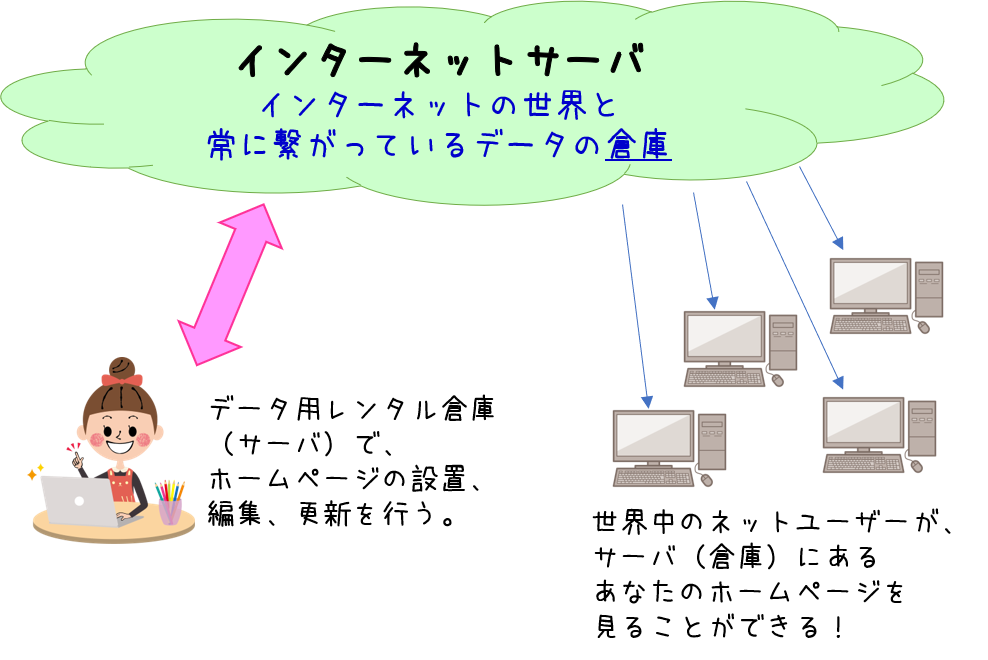
レンタルサーバーとは、簡単に説明すると
「インターネット世界のレンタル倉庫」です!
パソコンやスマホを使ってインターネットを見る時、
たくさんの情報を見ることが出来ますが、これらの情報はパソコンやスマホに入っている訳ではありません。
インターネット回線を通じて、
インターネットサーバにあるデータを覗いている状態なのです(^O^)/
お客さんにはこんな説明をしていますw

つまり!
自分のパソコンの中にホームページのデータがあるだけでは、誰も見ることが出来ないのです!
インターネットサーバにデータがあって、初めて世界中の方が見れるようになるのです。
おススメのレンタルサーバ
私がずっと使っているのは【さくらのレンタルサーバ】です。
レンタルサーバの種類はたくさんありますが、さくらインターネットは有名なサーバのうちの1つです。
プランは「スタンダードプラン」(515円/月)で大丈夫です。

契約をすると、
「○○○○.sakura.ne.jp」のような、初期ドメイン(ホームページアドレス)がもらえます。
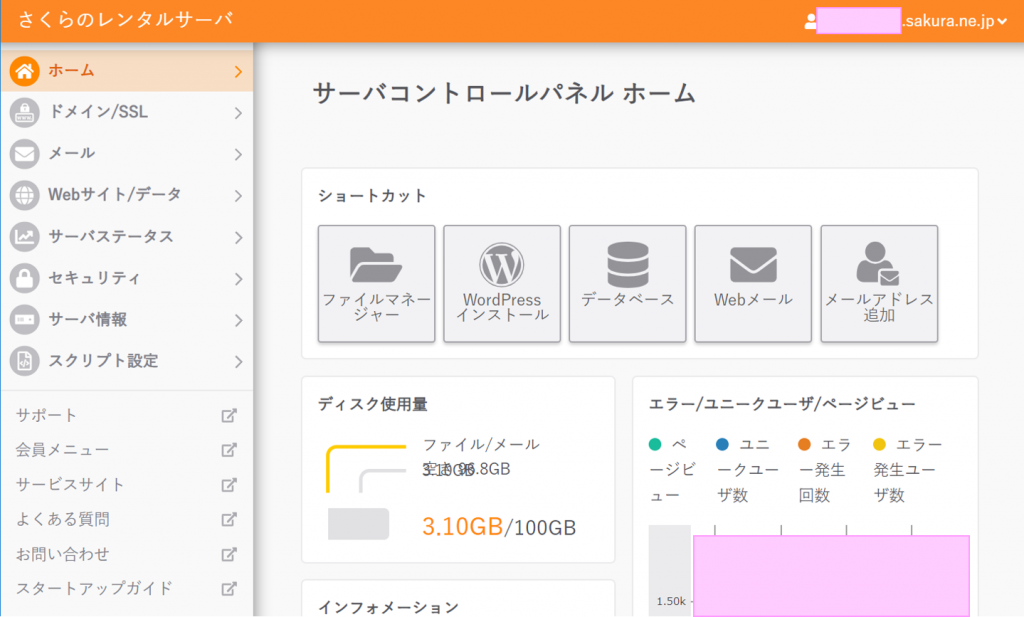
そして、ホームーページについての設定が行える「コントロールパネル」にログインできるようになります。

新しいコントロールパネルの画像です
ポイント
① レンタルサーバの契約をする
② コントロールパネルにログインする
ここまで出来たら次のステップ!
データベースを作成しよう!
レンタルサーバがレンタル倉庫だとすると、
データベースは倉庫内に作られた小部屋です。
倉庫内には色々な情報が入っているので、
しっかりとデータベース(小部屋)をつくってから、ワードプレスの機能を設置します。
Step1
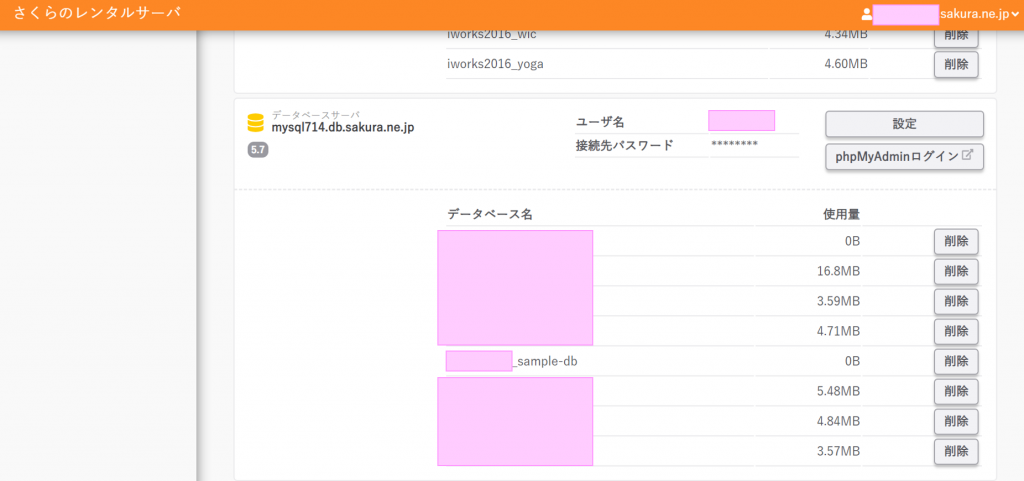
【データベース】➡【新規作成】

データベース名は任意で大丈夫です。
こんな感じで追加されます。
Step2

いよいよワードプレスを設置!
ココに注意!
Step3
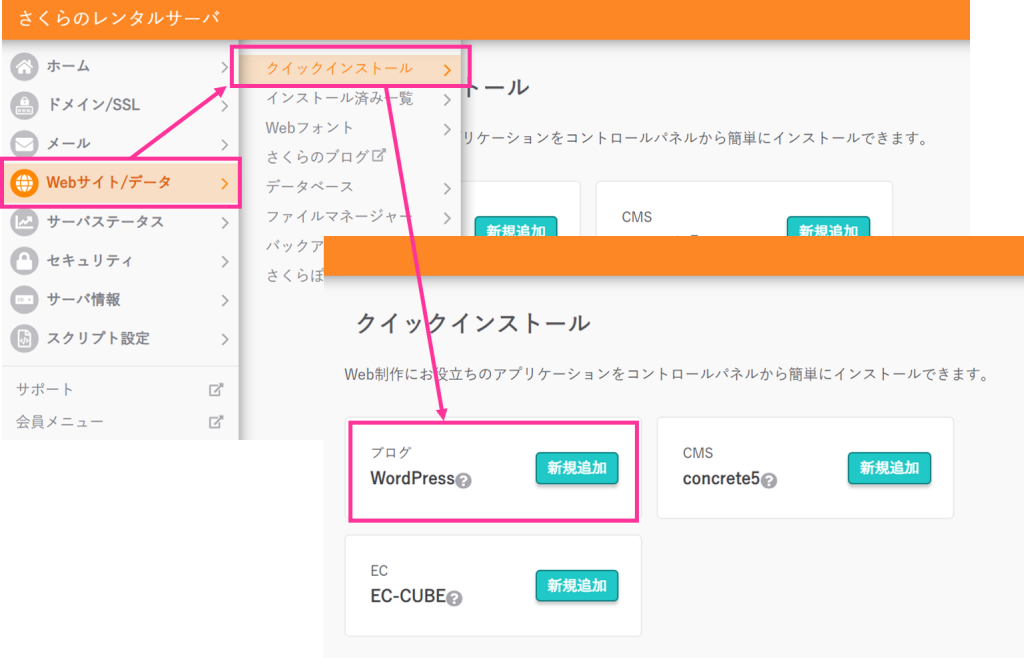
【Webサイト/データ】➡【クイックインストール】➡【WordPress 新規追加】

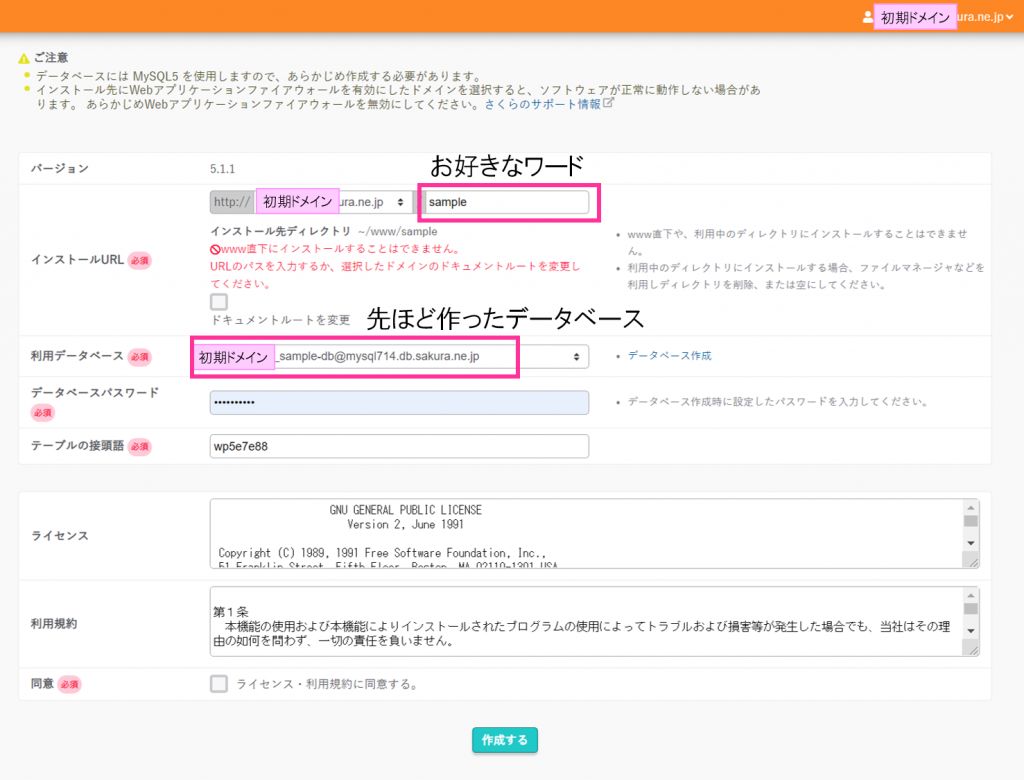
Step4

【作成する】をクリックすると、画面が変わります。
Step5

今設置したワードプレスのアドレスをクリック!
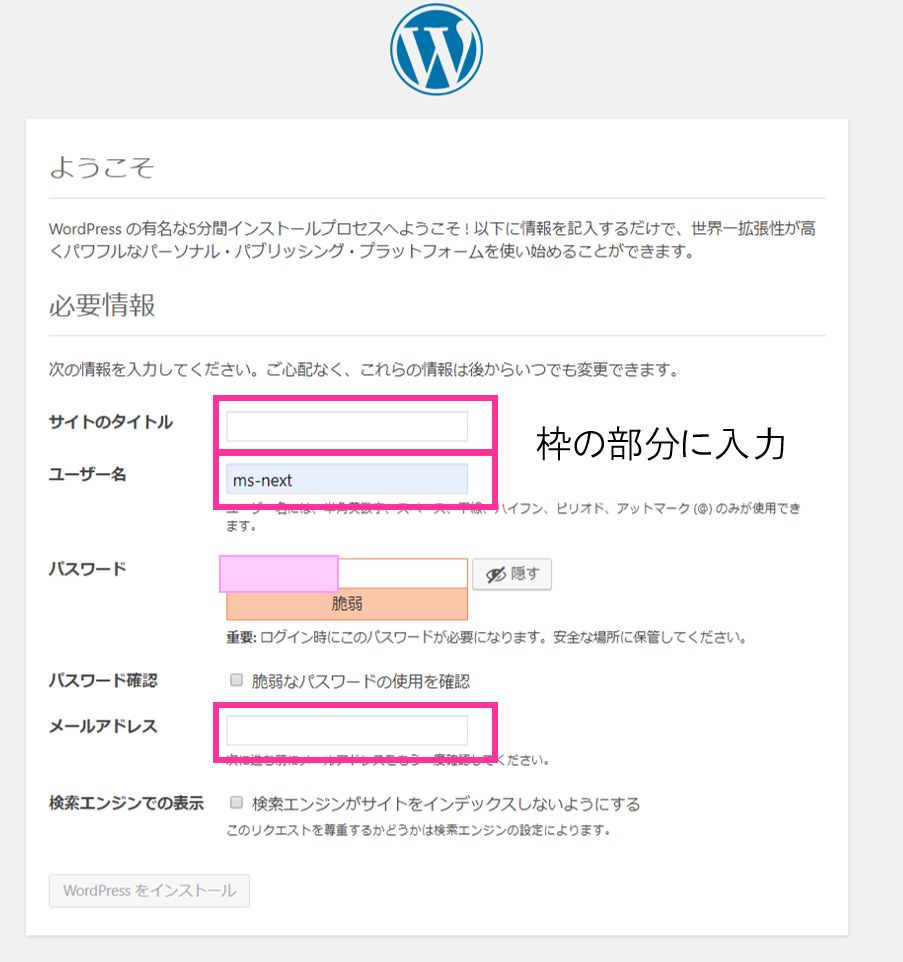
いよいよワードプレスの初期画面が出てきます!
Step6
枠の部分を入力後、【WordPressをインストール】をクリックすれば準備は完了です!

この後いよいよページの内容をつくっていくのですが、
その前に
- 機能のプラグイン
- テンプレートの設定
が必要となります。
次回はWordPressのプラグインについてご紹介します(*^-^*)