ホームページってどうやって作るの?
前回は「WEBページ用の言語、HTMLとCSSってなに?」について説明しました。
まだご覧になっていない方は、こちらもご覧ください(*^-^*)↓
-

-
【ホームページ作成の基礎知識】ウェブサイトの仕組み(HTMLとCSS)
ホームページを作るのって何が難しいの? 「ホームページを作りたい!」 と思った時に、 漠然と「難しいんだろうな~」と思う方が多いと思いますが、 何が難しいのか。 なんで知識がないと出来ないのか。 あな ...
続きを見る
ウェブページはWEB用言語で作られているため、
作るときにはこれらの言語で作る必要があります。
ワードやパワーポイントで資料をつくるときのように、見た目のままにつくることが出来ないのです。
しかし!
言語を1から理解するのは大変すぎますし、覚えて使いこなすことは不可能に近いですよね!
しょーこがパソコンを始めたばかりの2000年ごろには、
みんな言語で頑張って作っていました(+o+)
で、本題に戻りますが、
WEB言語は覚えなくても大丈夫!
ホームページ(WEBサイト)のデザインが複雑化してきた現在、
タグだけで作るのは不可能です!
これは、プロのプログラマーさんに任せましょう!
一般の私たちは便利な機能を使って作っていきます。
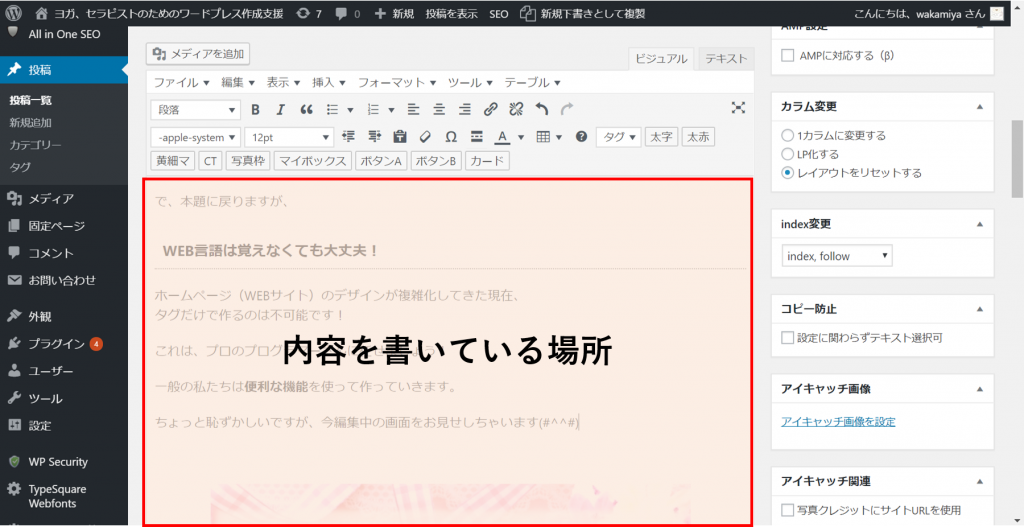
ちょっと恥ずかしいですが、今編集中の画面をお見せしちゃいます(#^^#)

これはワードプレスの画面です。
赤い枠の部分に私は文章を打っているのですが、見た目はOfficeのワードに似ていますよね。
しかし、実際の姿はというと・・・

こんな感じです。
ワードプレスは、私が入力した内容、設定した書式設定、挿入した写真などを
代わりにWEB言語化してくれるツールなのです!
ワードプレスの他にも、ホームページビルダーなどのソフトがありますが、
今、世界中で一番多く使われているのがワードプレスです。
ぺライチやアメーバオウンドってなに?
ここまで、ワードプレスについての便利さを説明しましたが、
「じゃあ、もっと簡単に使えるぺライチやアメーバOwndってなんなの?」
という疑問が湧いてきませんか?
これらは、ウェブサイトが言語でできていることもよく知らない方でも使えるように、
機能を限定し、入力する場所を細かく用意して、簡単に使える仕組み作りがされているのです。
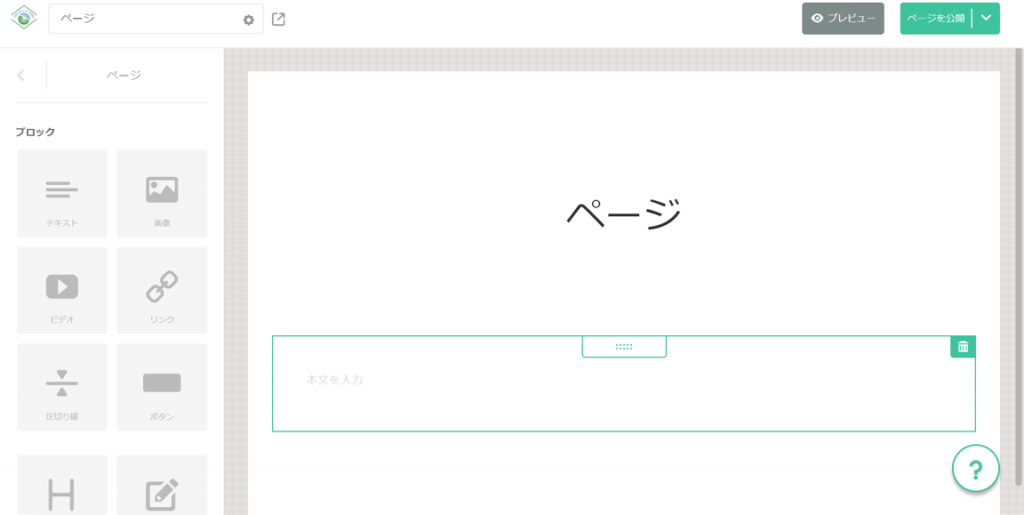
例えば、AmebaOwndのページ編集用の画面を見てみましょう。

何も入っていいないので分かりにくいかもしれませんが、
左側に「ブロック」という要素が色々と並んでいると思います。
「タイトルを入れる場所」
「文章を入れる場所」
「写真を入れる場所」
と必要なブロックを上から自分で入れていき、それぞれのフレームに内容を入れていきます。
言われたとおりに操作すればできてしまうのですが、、、
逆に言えば、
用意されている機能以上のことが出来ない!
ということになります。
メリットとデメリットを理解したうえで、
あなたにピッタリのホームページ作成方法をみつけるといいでしょう(^O^)